Introduction to Understanding Core Web Vitals
Welcome to a new era of website performance and user satisfaction! Core Web Vitals are the game-changers you’ve been waiting for, transforming how your site functions and how users experience it. These vital metrics have become essential for any site aiming to succeed in the digital landscape. Google Search Console is your go-to tool for monitoring and improving these metrics, giving you the power to turn your site into a beacon of speed and efficiency.
Imagine a site where every click, scroll, and interaction feels effortless. That’s what optimizing Core Web Vitals can achieve. They focus on three critical aspects of user experience: loading speed, interactivity, and visual stability. By zeroing in on these areas, you can significantly improve how visitors engage with your site.
Embrace the opportunity to dive deep into Core Web Vitals, and you’ll discover the path to superior site performance. With Google Search Console, you have everything you need to track and enhance these metrics. You’re not just making technical tweaks; you’re building a robust, user-friendly site that stands out. So get ready to revolutionize your web presence, knowing that with discipline and determination, you have the tools to create a faster, more efficient, and ultimately successful website.
Core Web Vitals: Key Performance Metrics
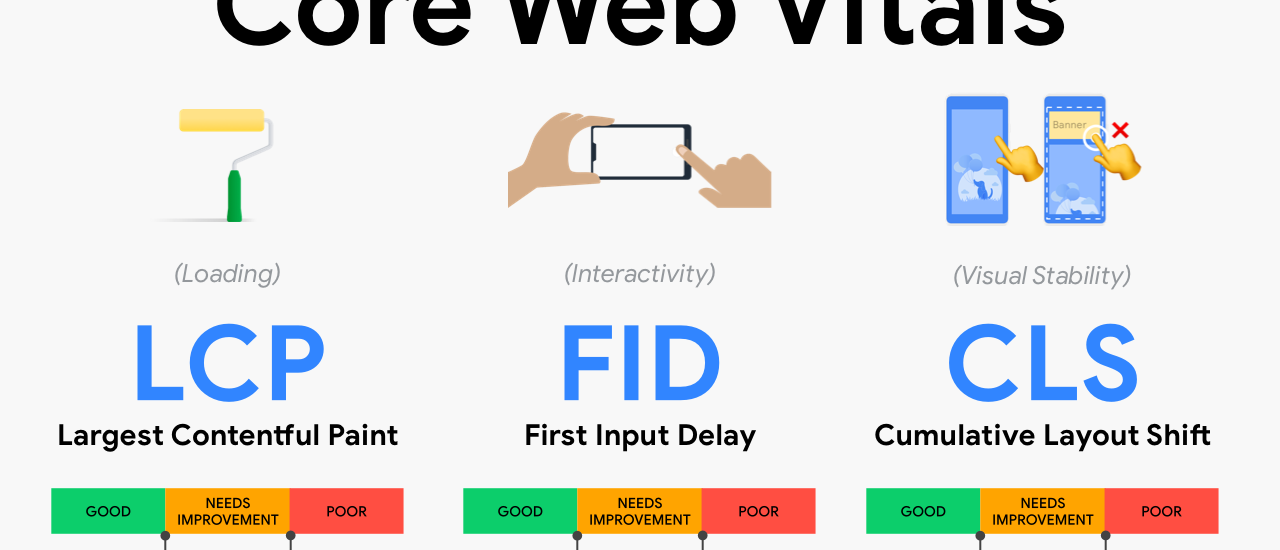
Core Web Vitals are essential metrics that every website owner must understand and master. Let’s dive into the key components that define these performance indicators. First, we have Largest Contentful Paint (LCP). This metric focuses on the time it takes for the largest content element on your page to become visible to users. An optimal LCP ensures that your site feels fast and responsive, capturing user attention right from the start.
Next is First Input Delay (FID), which measures the time it takes for your site to respond to the first user interaction, whether it’s a click, tap, or keypress. A low FID means users experience a smooth and interactive interface, enhancing their engagement with your content. Finally, there’s Cumulative Layout Shift (CLS), which quantifies the visual stability of your site. Reducing unexpected shifts in layout ensures that users can navigate and interact without frustration.
Understanding and optimizing these metrics is crucial. They collectively ensure that your website not only meets but exceeds user expectations. Google Search Console provides detailed reports and insights on these metrics, enabling you to identify and address issues effectively. By focusing on LCP, FID, and CLS, you can transform your site into a high-performing, user-friendly experience that stands out in the crowded digital landscape.
Analyzing with Google Search Console
Analyzing with Google Search Console empowers you to make precise, impactful improvements to your site. Dive into the Core Web Vitals report to get a comprehensive view of how your site measures up against these critical metrics. This report reveals where your site excels and where it falters, giving you a clear roadmap for optimization.
Start by examining the detailed data on loading speed, interactivity, and visual stability. Pinpoint the exact elements that are dragging down your Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift scores. With this level of insight, you can tackle the most pressing issues head-on.
Use the Console to track performance over time, observing how changes impact user experience and site efficiency. This isn’t just about fixing problems; it’s about continuously refining your site to keep it ahead of the curve. The actionable insights provided by Google Search Console enable you to implement targeted improvements that lead to faster load times, smoother interactions, and stable visual experiences.
Don’t settle for guesswork. Leverage the power of data to make informed decisions. The Console’s detailed reports and intuitive interface make it easier than ever to identify problem areas and monitor your progress. Armed with this knowledge, you can push your site to new heights of performance and user satisfaction.
Core Web Vitals: Their Influence on SEO
Core Web Vitals play a crucial role in determining your site’s search engine rankings. These metrics are not just about improving user experience; they’re also pivotal in how Google ranks your site. Sites that excel in Core Web Vitals are rewarded with higher visibility in search results, translating to increased traffic and better engagement.
Google’s algorithm prioritizes websites that deliver fast, interactive, and stable experiences. By focusing on Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift, you ensure your site meets these expectations. This alignment not only enhances user satisfaction but also signals to search engines that your site is optimized and reliable.
Mastering Core Web Vitals gives you a competitive edge in the SEO game. Every millisecond saved in loading time, every seamless interaction, and every stable visual experience contributes to a higher ranking. The impact on SEO is profound, as it aligns with Google’s mission to provide users with the best possible online experiences. The time and effort invested in optimizing these metrics will pay off, positioning your site favorably in the eyes of both users and search engines.
Leveraging Google Search Console for Core Web Vitals
Google Search Console is your ultimate partner in mastering Core Web Vitals. Start by diving into the detailed Core Web Vitals report available in the Console. This report breaks down each of the key metrics, showing you exactly where your site excels and where it needs improvement. By interpreting this data, you can pinpoint specific areas that need your attention.
Next, use the actionable insights provided to make impactful changes. Whether it’s optimizing your loading speed, enhancing interactivity, or ensuring visual stability, the Console gives you the data you need to make informed decisions. Track your site’s performance over time to see how these changes affect your Core Web Vitals scores and user experience.
Harness the power of Google Search Console to monitor the impact of your optimizations in real-time. As you implement improvements, the Console will provide immediate feedback, helping you fine-tune your strategies. By leveraging this tool, you transform data into action, driving your site towards peak performance and user satisfaction. Remember, the road to a high-performing website is a journey, and with Google Search Console, you have the map to guide you every step of the way.
Boosting Site Performance with Core Web Vitals
When it comes to achieving top-notch site performance, mastering Core Web Vitals is non-negotiable. Let’s focus on actionable steps to boost these crucial metrics. For Largest Contentful Paint, it’s all about speeding up your loading performance. Compress images, leverage efficient coding practices, and prioritize fast server response times. For First Input Delay, enhance interactivity by breaking down long tasks and deferring non-critical scripts. Ensure your JavaScript executes smoothly to offer a more responsive experience. Lastly, for Cumulative Layout Shift, prioritize visual stability by setting explicit size attributes for images and videos and avoiding unexpected content shifts. By concentrating on these key areas, you’ll elevate your site to new heights of performance and user satisfaction. With discipline, determination, and the powerful tools at your disposal, your website can stand out in today’s competitive digital landscape.
Enhancing the Largest Contentful Paint (LCP)
To enhance your Largest Contentful Paint (LCP), start by zeroing in on the elements that influence loading performance. Image compression is your first line of defense—optimize those hefty image files to load faster without sacrificing quality. Efficient coding practices, such as minifying CSS and JavaScript files, also play a crucial role. Don’t let slow server response times drag you down. Prioritize server performance by leveraging Content Delivery Networks (CDNs) and enabling browser caching to cut down on load times. Streamlining your site’s critical rendering path can make a significant difference. This means prioritizing the loading of essential resources while deferring non-essential ones. Every millisecond counts, and every tweak you make brings your site closer to peak performance. Remember, the goal is to make your site’s most important content accessible as quickly as possible. By focusing on these key areas, you’re not just enhancing LCP; you’re transforming user experience and setting your site up for success. So, take action now and watch as your site becomes faster, more responsive, and ready to impress every visitor.
Improving First Input Delay (FID)
To tackle First Input Delay (FID), focus on enhancing your site’s responsiveness. Start by identifying and breaking down long tasks that stall user interactions. Splitting these tasks into smaller, manageable chunks can make a world of difference. Avoid overloading the main thread with heavy scripts that bog down performance. Instead, prioritize the execution of essential JavaScript while deferring non-critical scripts. This approach ensures that your site remains snappy and quick to respond to user inputs.
Consider employing web workers to handle background tasks without disrupting the main thread. By offloading resource-intensive operations, you free up the main thread to process user actions promptly. Optimize your JavaScript execution by minimizing unused code and using modern features like async and defer to load scripts without blocking the rendering process.
Additionally, ensure your server responds swiftly. A fast server response can significantly reduce delays in processing user inputs. Leverage techniques such as lazy loading for non-essential resources to keep the initial load light and fast. Prioritizing the loading of critical resources and reducing the time taken for the first interaction will create a seamless and engaging user experience.
Remember, every millisecond counts. Your goal is to make user interactions as smooth and immediate as possible. By concentrating on these key strategies, you’ll boost your FID score and transform your site into a highly interactive and user-friendly environment. Keep pushing the boundaries, and watch as your site’s performance reaches new heights.
Optimizing for Minimal Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is crucial for a stable and enjoyable user experience. Start by addressing common causes of layout shifts like unsized images and dynamically injected content. Ensure you set explicit size attributes for images and videos, so the browser knows exactly how much space to allocate. This simple step can drastically reduce unexpected shifts as the page loads.
Next, focus on avoiding inserting new content above existing content unless absolutely necessary. Dynamic ads and pop-ups often cause layout shifts, so it’s essential to reserve space for these elements in advance. Design your page layout with stability in mind, ensuring that each element has its designated spot from the get-go.
Consider using CSS to control space for elements that might load later. Techniques like aspect ratio boxes and flexbox can help maintain layout consistency. By defining the space elements will occupy, you can ensure a smooth and predictable visual flow.
Remember, every shift disrupts the user experience, so pay attention to details. Even small tweaks, like adjusting font load behavior or using system fonts, can make a significant difference.
With determination and strategic adjustments, you can conquer CLS challenges and provide a visually stable, engaging environment for your visitors. Your attention to these details not only improves user satisfaction but also enhances your site’s overall performance. Keep refining, keep improving, and watch your site stand out for its superior visual stability.
Monitoring Progress and Measuring Success
Harness the power of Google Search Console to measure your progress and define your success. This is where your discipline and determination shine through. Dive into the metrics regularly to see how your optimizations for Core Web Vitals impact both your site’s performance and user engagement. Pay close attention to the trends and patterns in your data. Are your Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift scores improving? How are these changes reflecting in your site’s traffic and search rankings?
Set clear, achievable goals and use the Console to monitor your journey. Each improvement, no matter how small, is a step toward a faster, more user-friendly site. Celebrate these milestones and use them as motivation to keep pushing forward. The insights you gain here are invaluable, offering a clear picture of what’s working and what needs adjustment.
Stay relentless in your pursuit of excellence. The road to superior site performance is ongoing, and with Google Search Console as your guide, you have the tools to continually refine and enhance your site. Keep your focus, stay proactive, and watch as your efforts translate into a thriving, high-performing digital presence.